3. Setup Widget Page
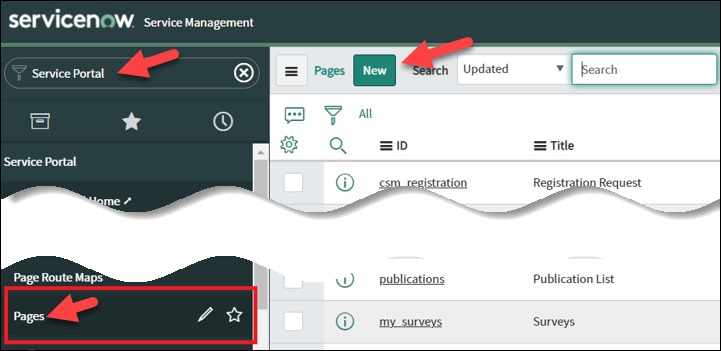
Go to [Service Portals] > [Pages]. Then create a new page. Here as an example, create a “brekekepage”.

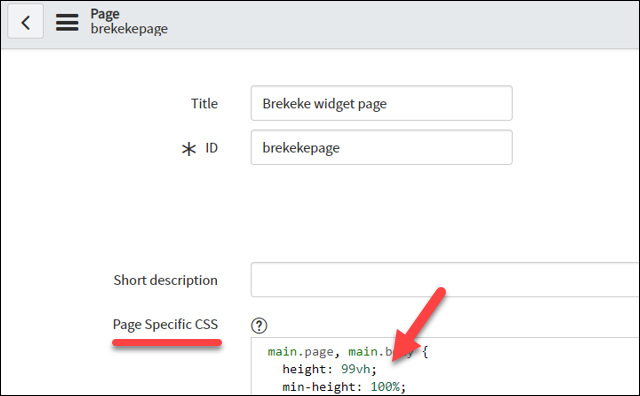
Copy the content of the following css and paste it on the [Page Specific CSS].

CSS:
main.page, main.body{
height: 99vh;
min-height:100%;
padding-top: 0px !important;
}
main div {
height: 100%;
width: 100%;
margin: 0;
padding: 0;
}
.sp-ac-container {
display: none;
}
header, footer {
display: none;
}
The ID “brekekepage” here will be used later, click on Submit to save it.
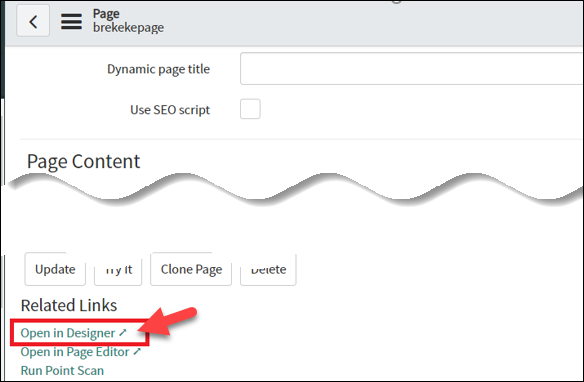
Click again on the page you just created and scroll down to bottom and click on “Open in Designer”

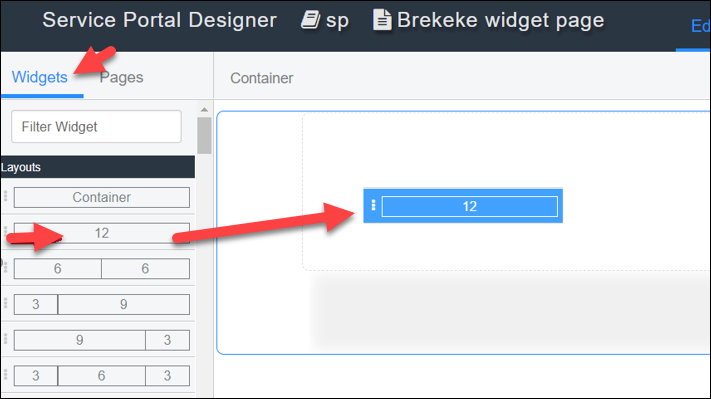
The new screen is opened. Click on “Widget” tabs to take focus.
Drag Box 12 and drop into the main container .

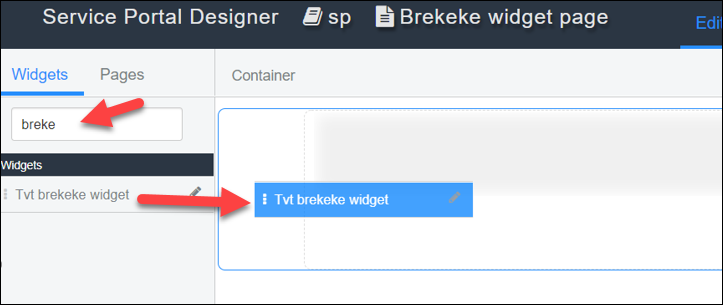
Enter the word “brekeke” into search box of Widgets tab. The widget you created at the previous step will be displayed as a search result. Drag the widget onto center of the page and drop.

Your change will be saved automatically.
